- Barajar
ActivarDesactivar
- Alphabetizar
ActivarDesactivar
- Frente Primero
ActivarDesactivar
- Ambos lados
ActivarDesactivar
- Leer
ActivarDesactivar
Leyendo...
Cómo estudiar sus tarjetas
Teclas de Derecha/Izquierda: Navegar entre tarjetas.tecla derechatecla izquierda
Teclas Arriba/Abajo: Colvea la carta entre frente y dorso.tecla abajotecla arriba
Tecla H: Muestra pista (3er lado).tecla h
Tecla N: Lea el texto en voz.tecla n
![]()
Boton play
![]()
Boton play
![]()
15 Cartas en este set
- Frente
- Atrás
|
nodo
|
un nodo es cualquier etiqueta de html o atributo
|
|
tipo de nodo:
nodo document |
es el nodo raíz del cual deriban el resto de nodos.
|
|
tipo de nodo:
nodo element |
nodos definidos por etiqueta html.
|
|
tipo de nodo:
text nodo |
es el texto que va dentro de una etiqueta.
|
|
valores de los nodos
|

|
|
document metodos de seleccion
|

|
|
metodos para definir,obtener y eliminar valores de atributo
|

|
|
atributos globales
|

funcionan para cualquier etiqueta html
|
|
atrubutos de los inputs en javascrip
|
1.classname:
muestra la clase de esa etiqueta. 2.value: muestra el valor de input. 3.type: modifica el tipo de type. 4.accept: acepta archivos como imagenes. 5.form: hace que los archivos que quieran enviar fuera de las etiquetas form,se pueden enviar,aunque no esten en el formulario.#es un atributo. 6.minlength: se usa para definir un minimo de caracteres para enviar. 7.placeholder: escribe un texto predeterminado en un formulario,como guia. 8.required: se utiliza para hacer que un campo del formulario sea requerido y si no se completa que no se pueda enviar. |
|
atributo style
|

se usa para cambiar el estilo de css,se aplica a los elementos html.
|
|
classlist
|

|
|
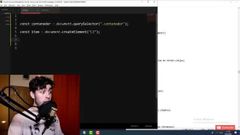
crear un elemento
|

con " .createElement() " se crea un elemento.
|
|
crear un texto
|

.createTextNode()
1.crea un nodo de tipo texto. |
|
crear un hijo
|

.appendChild()
1.crea un hijo para un elemento. |
|
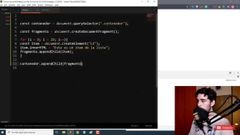
crear varios elementos o child sin consumir muchos recursos
|

.createDocumentFragment()
1.lo que hace es guardar todos lo elementos creados para despues mostrarlos sin consumir tantos recursos. |