- Barajar
ActivarDesactivar
- Alphabetizar
ActivarDesactivar
- Frente Primero
ActivarDesactivar
- Ambos lados
ActivarDesactivar
- Leer
ActivarDesactivar
Leyendo...
Cómo estudiar sus tarjetas
Teclas de Derecha/Izquierda: Navegar entre tarjetas.tecla derechatecla izquierda
Teclas Arriba/Abajo: Colvea la carta entre frente y dorso.tecla abajotecla arriba
Tecla H: Muestra pista (3er lado).tecla h
Tecla N: Lea el texto en voz.tecla n
![]()
Boton play
![]()
Boton play
![]()
80 Cartas en este set
- Frente
- Atrás
- 3er lado (pista)
|
vocabulario
|

|
|
|
etiquetas para organizar contenido
|
1.van dentro de body.
header = encabezado main = contenido principal footer = pie de pagina |
|
|
<meta charset= "utf-8">
|
1.va en head.
2.le dice al navegador que estamos usando el set de caracteres latino. |
|
|
validator.w3.org
|
1.pagina para verificar si el codigo html esta correcto semanticamente.
|
|
|
e.b.<section>
|
1.tiene etiqueta de cierre.
2.va dentro de main,que a su ves va dentro de body. 3.sirve para agrupar contenido relacionado. |
|
|
e.b<article>
|
1.tiene su etiqueta de cierre
2.va dentro de main o section o las dos anidadas. 3.es un contenedor que representa contenido independiente. |
|
|
e.b.<aside>
|
1.tiene su etiqueta de cierre.
2.va dentro de main. 3.representa contenido relacionado pero que no forma parte del contenido principal.es una etiqueta de estructura. |
|
|
elementos de bloque y de linea
|
1.lo elementos de bloque son los que ocupan el %100 del ancho de una pagina.
2.elementos de linea,solo ocupan el espacio que su contenido ocupa. 3.e.b. significa que esa etiqueta es de bloque,e.l. significa que esa etiqueta es de linea. |
|
|
casi todos los elementos de linea
|

|
|
|
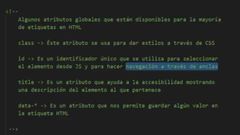
atributos
|

|
|
|
atributos disponibles para la mayoria de etiquetas en html
|

|
|
|
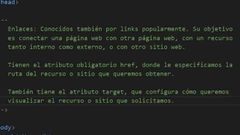
link ancla
|

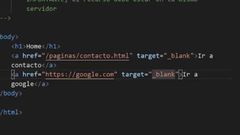
1.se coloca en body dentro de las etiqueta ancla "a"
2.href es el atributo que nos sirve de ruta,dentro de su valor va ubicada la direccion o carpeta donde queremos llevar al usuario. 3.al lado del valor pero fuera de la comillas,va a ir una indicacion a donde estamos llendo para que sea mas facil de entender,eso es lo que va a aparecer en pantalla. |

|
|
<a>
|
e.l.
1.van dentro de body. 2.sirven para vincular links. |
|
|
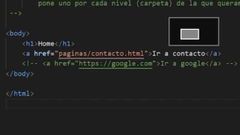
rutas relativas y absolutas
|

1.rutas relativas,mandan al navegador a buscar dentro de carpetas o proyectos propios.
2.rutas absolutas,mandan al navegador a buscar en otros sitios web.el protocolo que se usa esta en la img de pista. |

|
|
rutas relativas,como buscar dentro de varias carpetas
|

1.en la img muestra que el valor de el atributo href es pagina y despues contactos,esto sucede porque contactos se encuentra dentro de la carpeta pagina,cuando esto sucede,se coloca el nombre de la primer carpeta luego "/" y despues el de la siguiente,hasta ir a donde queramos.
|
|
|
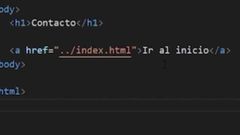
rutas relativas como buscar fuera de la carpeta que nos encontramos
|

|

|
|
rutas relativas a la raiz del proyecto
|

1.usando "/" al principio del valor del atributo href ,le indicamos al navegador que se dirija a la carpeta mas alta osea a la primer carpeta del proyecto,donde se encuentran todas las demas y de ahi los guiamos a la carpeta que queramos.
|
|
|
porque se tiene que llamar index.html nuestro archivo principal ?
|
porque el navegador por defecto busca este archivo para cargar al entrar en un sitio web.
|
|
|
atributos de los enlaces o link
|

1.target="blank" lo que hace es que si pones una derivación a otra pagina o documento,lo abra en una pestaña aparte,para no perder la pagina principal.
2.se coloca despues del atributo href. 1.dowload,no es necesario agregarle un valor o el signo igual y las comillas con solo ubicarlo al lado de el valor de href ya comprende el navegador que lo tiene que descargar. 2.solo funciona cuando el archivo que queramos descargar este en nuestro servidor. |

|
|
carpeta "assets"
|
1.esta carpeta es donde se guardan todos los medios externos,img,videos,iconos,ect.
2.la carpeta la creamos nosotros y el nombre por defecto que se utiliza es assets. 3.adentro de assets se crean las carpetas de imagenes,videos ect...depende si es que las vamos a necesitar,si usamos solo img creamos una de imagenes y ya esta. |
|
|
atributo: id
|

1.el atributo id se usa como ancla para ir a un sitio especifico de la pagina.
2.el nombre del id lo definimos nosotros. 3.a un id se lo llama con el atributo href y donde va el valor adentro de las comillas se coloca #nombre del id |
|
|
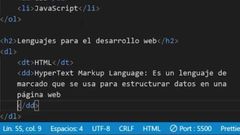
semantica para las listas en html
|

|
|
|
sintaxis etiquetas
<ul> lista desordenada. <li> elementos de la lista. |

|
|
|
sintaxis etiqueta
<ol> lista ordenada. |

|
|
|
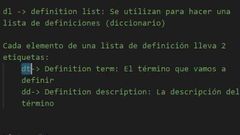
semantica
<dl> lista de definiciones. |

|
|
|
sintaxis etiqueta
<dl> lista de definiciones. |

|
|
|
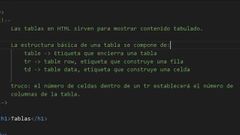
semantica 1
tablas en html |

|
|
|
sintaxis etiqueta e.b.
table:tablas en html |

|

|
|
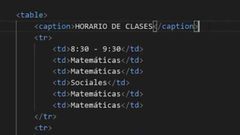
semantica 2
tablas en html: titulos,pie de tabla,body tabla,cabecera. |
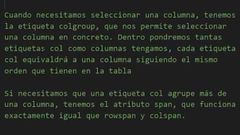
los titulos de la tabla se establecen con la etiqueta caption,es una etiqueta opcional,y segun la especificación se coloca despues de la etiqueta table.
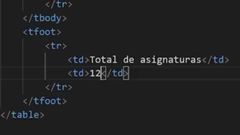
las cabeceras de las tablas se establecen con la etiqueta thead. dentro tendremos una etiqueta tr normal,pero en el caso de las celdas,las estableceremos con una etiqueta th en ves de td. el contenido de la table debe ir dentro de una etiqueta tbody para representar el cuerpo de la tabla. de forma opcional podemos colocar un tfoot a la tabla para establecer un pie de tabla,esto es algo que algunas tablas tienen como suma de cantidades o total. |
|
|
sintaxis etiqueta e.b.
caption:titulo de tabla |

|
|
|
sintaxis etiqueta e.b
thead:cabecera de table |

|
|
|
sintaxis etiqueta e.b.
tbody para contenido de table |

tbody es opcional si no se usa una cabecera de table,en el momento que se usa una cabecera,tbody hay que agregarlo obligatoriamente para marcar el contenido de una table y se coloca justo despues de la cabecera.
|
|
|
sintaxis etiqueta e.b.
tfoot |

1.se coloca despues del tbody.
2.si no hay tbody se coloca antes de la etiqueta table de cierre. |
|
|
semantica
hacer que una celda ocupe mas de una fila o columna |

|
|
|
sintaxis atributo.
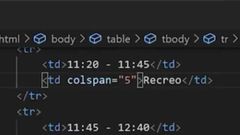
colspan: una celda ocupe mas de una columna |

|
|
|
sintaxis atributo
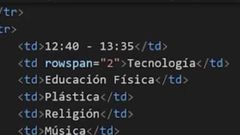
rowspan:una celda ocupe mas filas |

|
|
|
semantica
seleccionar una columna,de table |

1.sirve mas que nada para dar estilos ,por si necesitas darle color solo a una columna.
|
|
|
sintaxis etiqueta
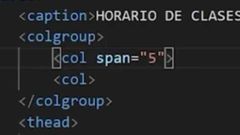
colgroup:seleccionar columna |

el atributo span,te permite seleccionar mas de una columna.
|
|
|
semantica etiquetas importantes de bloque
|

|
|
|
sintaxis etiqueta e.b.
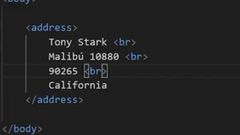
<address> |

|
|
|
sintaxis etiqueta e.b.
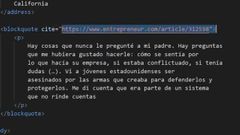
blokquote |

|
|
|
sintaxis etiqueta e.b.
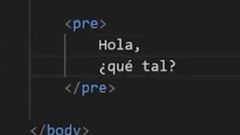
<pre> |

cuando necesitamos que todo se vea como lo escribimos,se usa pre.
|
|
|
sintaxis etiqueta e.b
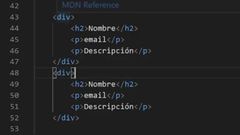
<div> |

es un contenedor de elementos,se utiliza para después poder dar estilos.
|
|
|
sintaxis etiqueta e.b.
<hr> |
solo se usa hr para informarle al navegador que cambiamos de tema,no se usa para dibujar una linea horizontal en la pagina.
|
|
|
etiquetas importantes de linea
|

|
|
|
sintaxis etiqueta e.l.
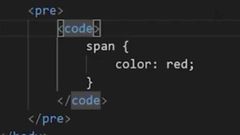
<code> |

va dentro de pre,sirve para representar el código que escribamos tal y como lo escribimos.
|
|
|
pagina
ascii.cl |
pagina para escribir caracteres especiales en html
|
|
|
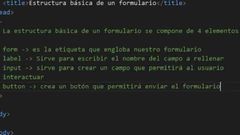
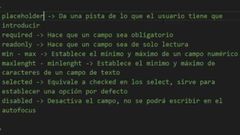
estructura básica de un formulario
|

es obligatorio poner el atributo name en un formulario para poder enviar la informacion.
|
|
|
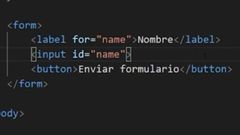
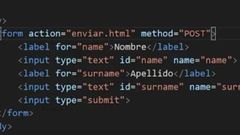
sintaxis
formulario en html |

se le coloca un atributo id a input para despues llamarlo con el atributo for en label,cosa de que si el usuario hace clic donde dice nombre sea llevado al input.
es obligatorio poner el atributo name en un formulario para poder enviar la informacion. |
|
|
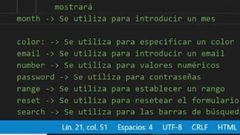
semantica etiqueta e.l.
input atributo type: y todos los valores que tiene para input |

|
|
|
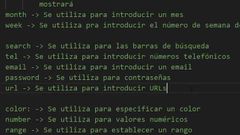
mas valores de type en input
|

|

|
|
mas valores de type en input 2
|

|
|
|
mas valores type de input
|

|
|
|
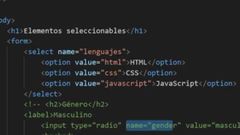
input type radio
|

name="gender",lo que hace es generar una clase donde uno solo de los tres,en este caso,puede estar marcado,en valor gender lo podemos cambiar por el que queramos,
value,lo que hace es guardar un valor si es que ese fue seleccionado,y el valor que se guarda es lo que se pone en valor jaja |
|
|
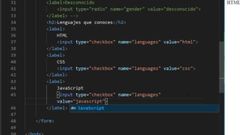
input type checkbox
|

permite que se puedan seleccionar varios elementos.
|
|
|
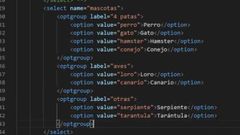
semantica etiqueta
select |

|
|
|
sintaxis etiqueta
select |

si al lado de el valor de name ponemus un atributo booleano llamado multiple,nos permite seleccionar varios elementos de la lista.
|

|
|
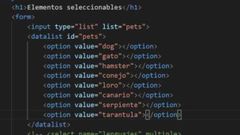
sintaxis etiqueta
datalist |

a diferencia de select,datalist tiene un buscador que nos permite escribir lo que estamos buscando para hallarlo mas rápido.
|
|
|
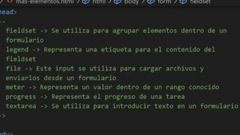
mas elementos para formularios
|

|
|
|
atributos para formularios
|

autofocus es un atributo aparte que se olvido de poner la descripción,lo que hace es que al cargar un formulario en el input que pongamos el atributo autofocus,va a ser donde ya pueda escribir sin tener que darle un clic.
|
|
|
envio de formulario con el atributo
method="get" o "post" |

1.va dentro de la etiqueta form.
2.post envía la información escondida sin que aparezca en la url. 3.get la envía pero aparece en la url. |
|
|
que es el contenido embebido ?
|

|
|
|
tipos de imágenes
|

jpg,png,gif,siempre que se pueda,es mejor pasarlos a webp,y si no tienen transparencia o movimiento como el gif,si se puede,es muchisimo mejor pasarlas a vectoriales,pesan menos y tienen mejor calidad.
|
|
|
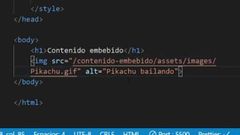
etiqueta
img src="" alt="" |

1.va dentro de body.
2.sirve para cargar una imagen o gif a la web. 3.se coloca la ruta en el atributo src y en el atributo alt se coloca una descripción obligatoria para los no videntes o por si no carga la img. |
|
|
device pixel ratio
|

significa que cuando tenemos una img grande para una web,en un pc funciona bien ya que la pantalla es grande pero en un cel no hace falta tener una img tan grande comprimida en una pantalla tan chica,por que es mucho peso alpedo,es mejor decirle al ordenador que ponga otro img cuando estemos en una pantalla de cel.
el dpr de una pantalla de cel por lo general es de 3x y el de un pc 1x |
|
|
atributo para etiqueta img
srcset="" (internet explore no reconoce este atributo,poner src aparte para internet explore) |

1.se utiliza para cargar un set de img y poner una condición para que se muestre.
2.generalmente se usa para pasar de una img de 1x a 3x osea de tamaño ordenador a tamaño cel 3.las rutas de las img van separadas por comas. 4.al final de la ruta de una img se hace un espacio y se pone la condición ejem: ruta 1x,ruta2 3x |
|
|
semantica etiqueta
<picture> |
1.sirve para cargar img,videos,gif.
2.a diferencia de la etiqueta img,picture te da mas opciones,como cambiar el ancho,el alto de img. |
|
|
sintaxis de etiqueta
<picture> |

1.adentro de picture va la etiqueta source.
2.adentro de source se puede usar el atributo srcset y te dice que es obligatorio usar la etiqueta img con el atributo src para poner una img de emergencia por si no se pueden poner las otras img. |
|
|
atributo de etiqueta source
media="(min-width:xcantidadpx)" |

1.el atributo sirve para cargar diferentes img según la cantidad de pixeles disponibles para pintar
2.si el min de ancho osea width es 1200px se muestra la img si es menos no se muestra. 3.esto lo podemos modificar a nuestro gusto 4.cambiando min por max se puede poner un max para que se despliegue la img. |
|
|
etiqueta
<audio> y sus atributos |

1.sirve para colocar audio en una web.
2.tiene el atributo src="ruta del audio" para colocar la ruta donde se encuentra el audio. atributos booleanos: 3.controls: para que aparezca un reproductor para controlar el audio.(no es obligatorio) 4.autoplay:sirve para que se auto reproduzca el audio,no funciona en casa ninguna pagina si no se pone el atributo muted. 5.muted para que se reproduzca en silencio. 6.loop:sirve para que el audio se vuelva a reproducir una ves que termine. |
|
|
etiqueta
<video> |

1.sirve para poner video en una web
2.src:sirve para poner la ruta del video atributos booleanos 3.controls:pone un reproductor de video. 4.autoplay:se reproduce el video automaticamente. 5.muted:pone en mudo el video. 6.loop:se vuelve a reproducir el video una ves que termine. 7.poster:necesita una ruta para poner una img al principio del video. |
|
|
etiqueta
<iframe> |
1.es un pedazo de código que se obtiene de los videos de youtube y face o inst,osea sirve para colocar videos de otras paginas en las nuestras.
2.el único defecto es que es muy pesado y ralentiza la carga de la pagina. |
|
|
etiqueta
<figure> |

1.sirve para poner un contenido relacionado,pero que aunque no este pueda seguir entendiéndose el contenido principal.
por ejemplo:img,video,ect.. 2.figcaption es una etiqueta para poner texto en img. va dentro de figure. |
|
|
etiqueta
<meta name="viewport" content="width=device-width,initial-scale=1.0" |

1.sirve para que podamos adaptar la pagina al cel.
2.va dentro de head. |
|
|
etiqueta
meta name="description" content="contenido principal de la pagina" |

1.va dentro de head.
2.sirve para decirle al buscador de que se trata esta web,por si la buscan en google o otros buscadores,y eso se pone adentro de content. |
|
|
favicon
|

1.favicon es una pagina donde pones una img para usar como icono de la pagina y la adapta para todos los navegadores.
2.solo hay que copiar el codigo que te deja y pegarlo en head. 3.si lo guardamos en otras carpetas,cambia la ruta entoses el codigo que da favicon hay que adaptarlo a la nueva ruta. |
|
|
iconos en html
font awesome |

1.es una pagina con iconos ya diseñados gratuitos.
2.elegís el icono que deseas usar,te dan un código html lo copias y pegas en donde quieras usarlo,obviamente adentro de body. |
|
|
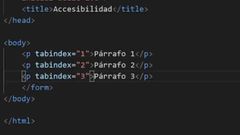
atributo de accesibilidad
tabindex="1" |

1.sirve para poderse mover a través de una pagina usando solo el tabulador.
2.se usan generalmente para gente invidente. 3.los numeros que estan puestos como valor significan el orden en el que el tabulador recorra la pagina. |
|
|
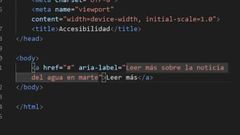
atributo de accesibilidad
aria-label="descripción del contenido" |

1.atributo para invidentes,sirve para dar una descripción del contenido que vamos a leer.
2.en pantalla solo aparecería "leer mas " pero la voz que le comenta al invidente le diría lo que ponemos en el valor del atributo. |
|

|

1.una medida de las redes sociales para que cuando compartamos un link aparesca de esta manera.
2.si nosotros usamos correctamente este protocolo vamos a ser nosotros lo que decidamos que img y texto aparece como referencia en la publicacion. 3.para saber como usarlo entrar en esa pagina. |