- Barajar
ActivarDesactivar
- Alphabetizar
ActivarDesactivar
- Frente Primero
ActivarDesactivar
- Ambos lados
ActivarDesactivar
- Leer
ActivarDesactivar
Leyendo...
Cómo estudiar sus tarjetas
Teclas de Derecha/Izquierda: Navegar entre tarjetas.tecla derechatecla izquierda
Teclas Arriba/Abajo: Colvea la carta entre frente y dorso.tecla abajotecla arriba
Tecla H: Muestra pista (3er lado).tecla h
Tecla N: Lea el texto en voz.tecla n
![]()
Boton play
![]()
Boton play
![]()
100 Cartas en este set
- Frente
- Atrás
- 3er lado (pista)
|
donde escribir codigo
|

|
|
|
tecnologías descendientes de javascript
|

|
|
|
sintaxis de javascript
|

|
|
|
variables y constantes
scope o ambitos |

|
|
|
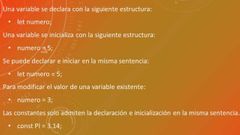
variable y constantes;
declaracion,inicialización y modificación. |

|
|
|
algunos tipos de datos que existen en javascript
|

|
|
|
ejemplos de declaración de variables y constantes,y como imprimirla en pantalla.
|

|
|
|
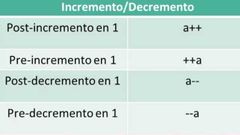
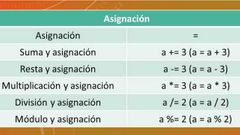
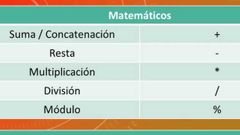
operadores en javascript
|

|
|
|
operadores en javascript
|

|
|
|
operadores en javascript
|

|
|
|
string(cadena)
metodos y propiedades |

|
|
|
string: propiedad:
mostrar cuantos espacios ocupa una cadena. |

escribe en pantalla la longitud de la cadena.
|
|
|
string:metodo:
volver las cadenas a mayusculas, sin modificar la cadena original. |

|
|
|
string:metodo:
volver las cadenas a minuscula, sin modificar la cadena original. |

|
|
|
string:metodo:
devuelve la posición donde se encuentra una palabra o letra que buscamos en un string. |

|
|
|
string:metodo:
remplaza el fragmento de la cadena que digamos y pone el valor nuevo. |

|
|
|
string:metodo:
mostrar solo fragciones de la cadena. |

|
|
|
string:metodo:
mostrar solo fragciones de la cadena,permitiendo valores negativos. |

|
|
|
string:metodo:
eliminar los espacios al inicio y al final de la cadena. |

|
|
|
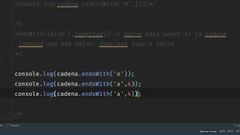
string:metodo:
sirve para saber si la cadena empieza con ese valor,devuelve true o false. |

también se le puede asignar un espacio en la cadena desde donde comenzar a contar.
|
|
|
string:metodo:
sirve para saber si la cadena termina con ese valor.devuelve true o false. |

|
|
|
string:metodo:
hace lo mismo que indexof pero devuelve true o false. |

|
|
|
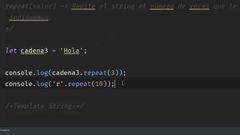
string:metodo:
repite la cadena el numero de veces que le indiquemos. |

|
|
|
string:metodo:
mezclar cadenas con variables de una forma mas sencilla. |

las comillas en el ejemplo 2,son comillas graves,no comillas dobles ni normales.
|
|
|
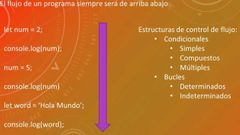
flujo de un programa:
como se va ejecutando. |

|
|
|
condicionales:
estructura if /else |

|
|
|
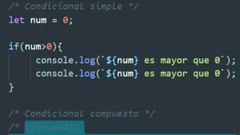
condicional simple:
si se cumple la condición se ejecuta el código. |

|
|
|
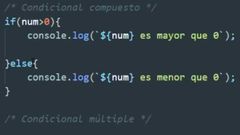
condicional compuesto:
si se cumple una condición se ejecuta un código y si no se cumple se ejecuta otro. |

|
|
|
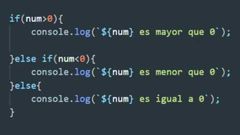
condicional multiple:
si no se cumplen ninguna de las condiciones se ejecuta otro código. |

|
|
|
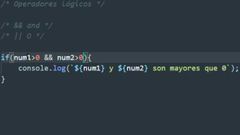
operador logico: "&&"
sirven para crear condicionales mas complejos |

con && se tienen que cumplir las dos o mas condiciones para que el codigo se ejecute.
|
|
|
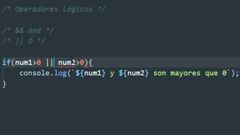
operador logico:"||"
sirve para hacer condicionales mas complejos. |

se tiene que cumplir una "o" la otra condición para que el código se ejecute.
|
|

|

|

|
|
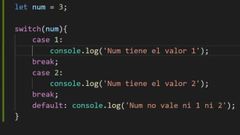
estructura switch:
creamos varios caminos y solo se ejecuta el que cumple con la condición preestablecida. |

|
|
|
switch sintaxis simple:
|

|
|
|
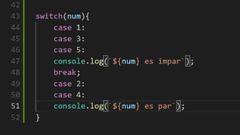
switch sintaxis multiple:
|

|
|
|
operador ternario:
una variación del if,que es mas liviano para ejecutar. |

|

|
|
arrays:
|

|

|
|
arrays: 2
|

|
|
|
arrays: 3
|

|
|
|
arrays: 4
|

|
|
|
bucles:
|

|
|
|
bucle: while
|

|
|
|
bucle: do while
|

|
|
|
bucle: for
|

|
|
|
bucle: for
proceso de ejecución.1 |

|
|
|
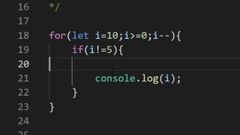
mesclar condicional if con bucle for
|

|
|
|
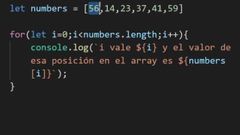
mesclar arrays en un bucle for
|

|
|
|
bucle for of/ for in
|

|
|
|
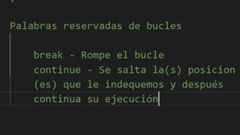
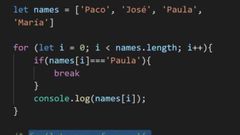
palabras reservadas de bucles,
saltar bucle o cortarlo. |

|

|
|
objetos: introducción,
declarar objeto,colocar propiedades. |

|
|
|
objetos:como acceder a las propiedades.
|

|
|
|
funciones: introducción,
|

la forma de declara que se usa actualmente es const y la otra se sigue usando pero no es recomendable.
|
|
|
funciones: parametros
|

|
|
|
programación orientada a objetos: 1
|

|
|
|
programación orientada a objetos: 2,clases y propiedades
|

|
|
|
programación orientada a objetos: 3, clases y métodos
|

|
|
|
programación orientada a objetos: 4,crear objetos
|

|
|
|
array metodos 2
|

|
|
|
array metodos 3
|

|
|
|
array sintaxis de como colocar metodos
|

|
|
|
array: como sacar los datos de un array todos juntos.
|

|
|
|
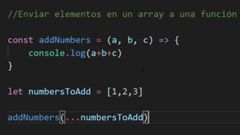
array: enviar elementos de un array a una funcion
|

|
|
|
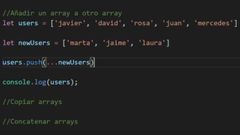
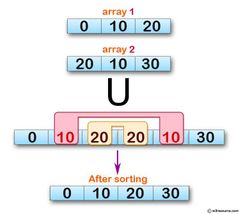
arrays : añadir un array en otro desde el final
|

|
|
|
arrays: añadir un array en otro desde el comienzo
|

|
|
|
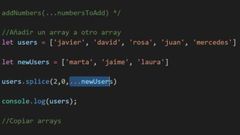
arrays: añadir un array en otro desde donde queramos
|

|
|
|
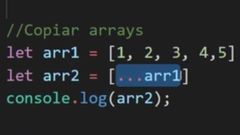
copiar arrays
|

|
|
|
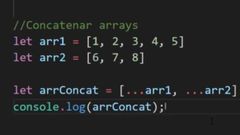
concatenar arrays
|

|
|
|
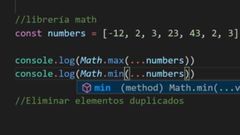
enviar un numero indefinido de argumentos a una función
|

1.en logar de nambers,se le puede poner cualquier tipo de nombre a esa variable.es solo para indicar de donde van a llegar los parametros que necesite la funcion.
|
|
|
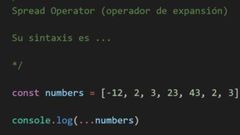
usar la libreria math en un array
|

1.para poder usar es necesario expandir el array con los "..."
|
|
|
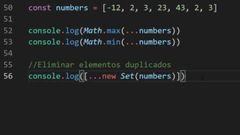
eliminar elementos duplicados en un array
|

en este caso se estarian eliminando los numeros repetidos.
|
|
|
DOM (document object model)
|

1.el dom representa toda la estructura html.
|
|
|
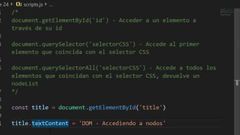
DOM: nodos
|

|
|
|
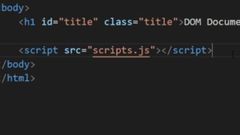
forma de introducir javascript en un documento html
|

1.se direcciona a la carpeta java que tenemos que crear.
2.esa etiqueta puede ir en cualquier parte de un documento html. 3.la parte por excelencia donde se coloca la etiqueta es antes de la etiqueta de cierre del body,para que no sea afectada por el efecto cascada. |
|
|
como usar el dom para descubrir los nodos y también sus propiedades.
|

1.entrando al inspector van a aparecer todas las etiquetas usadas para crear el documento.
2.seleccionamos la que queremos inspeccionar. 3.vamos a la parte de consola. 4.colocamos el símbolo dolar y un cero. 5.se va a desplegar todas las característica de ese objeto que seleccionamos. 6.para hacer énfasis en una característica,simplemente se le agrega un punto al cero y el nombre de esa característica. |
|
|
DOM: acceder a un elemento atraves de su id
|

1.en la primer linea de codigo se guarda el elemento title en una constante.
2.en la segunda linea se cambia el string de title. 3.usar los id para javascrip y las clases para css. |
|
|
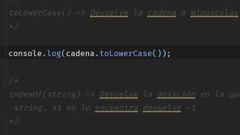
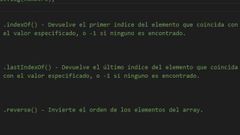
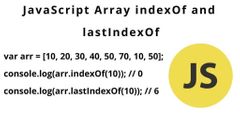
metodo str indexof y lastindexof
|

te dice la posicion en la que se encuentra lo que buscas.
last:te dice la ultima posicion en ll que se encuentra lo que buscas por si esta varias veces repetido. |
|
|
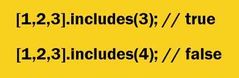
metodo str includes
|

devuelve un valor boleano,sirve para preguntar si algo esta incluido en la cadena de texto.
|
|
|
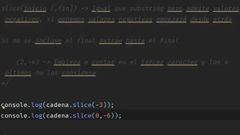
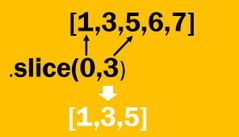
metodo str slice
|

marcas la posición inicial y final de una cadena de texto para que te devuelva los valores que se encuentran entres esas posiciones.
|
|
|
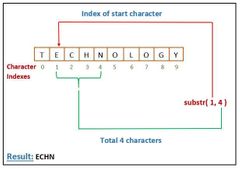
metodo substring
|

similar a slice
|
|
|
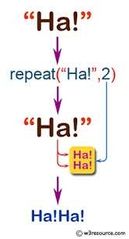
metodo str repeat
|

|
|
|
metodo str split
|

convierte una cadena de texto en arreglo.
|
|
|
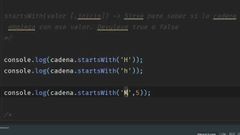
metodo str startswith
|

es un metodo que devuelve un valor boleano,sirve para saber si una cadena comienza con lo que nosotros preguntamos.
|
|
|
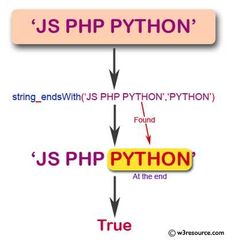
metodo str endswith
|

|
|
|
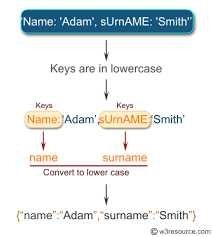
metodo str tolowercase
|

convierte todo a minuscula
|
|
|
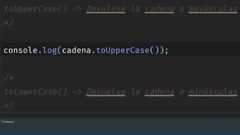
metodo str touppercase
|
convierte todo a mayuscula
|
|
|
metodo str replace
|
remplaza una parte de la cadena y añade otra.
"esto es una cadena" replace('es','era'); "esto era una cadena" |
|
|
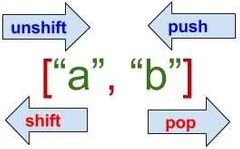
metodos array unshift,push,pop,shift.
|

agragan o quitan elementos
|
|
|
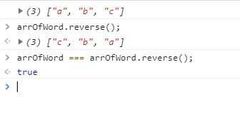
metodo arrays reverse()
|

invierte un array
|
|
|
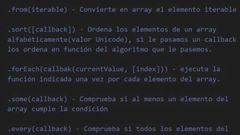
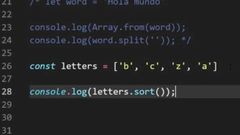
metodo array sort
|

ordena los elementos de un arreglo en orden del diccionario.
|
|
|
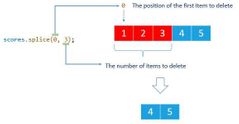
metodo array splice
|

elimina parte de un arreglo.
y tambien la puede remplazar con otro dato. splice(0,3,"44"); pantalla:4445 |
|
|
método accesores array
|
los metodos accesores crean un nuevo array usando de base uno ya creado pero sin modificarlo.
|
|
|
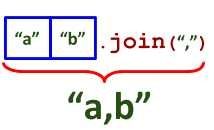
m.a.a. join
|

convierte un array en cadena de texto y puede separar cada objeto con lo que deseemos.
|
|
|
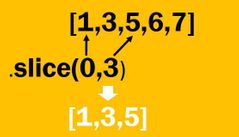
m.a.a. slice()
|

te muestra la parte del arreglo que desees.
|
|
|
metodo array de repeticion
filter() |
1.crea un nuevo array con todos los elementos que cumplan la condicion.
2.filter recibe como parámetro una funcion. |
|
|
m.a.
forEach() |
es lo mismo que filter solo que filter tiene mas opciones.
|
|
|
objeto math
|

|
|
|
console: funciones de registro
|

|
|
|
console: funciones de conteo
|

|
|
|
console: funciones de agrupación
|
console.group() y console.groupcollapse()
1.crea un grupo,adentro de los parentesis se puede ponerle un nombre al grupo. 2.y collapse crea un grupo pero oculta lo que agragamos al grupo,y haciendo clik lo podemos ver. console.groupend() 1.cierra el grupo,y todo lo que se escriba despues queda fuera del grupo. |
|
|
console:funciones de conteo.
|
console.time()
1.inicia un temporizador. console.timeLog() 1.muestra el tiempo transcurrido desde que iniciamos el temporizador. console.timeEnd() 1.finaliza el temporizador. |