- Barajar
ActivarDesactivar
- Alphabetizar
ActivarDesactivar
- Frente Primero
ActivarDesactivar
- Ambos lados
ActivarDesactivar
- Leer
ActivarDesactivar
Leyendo...
Cómo estudiar sus tarjetas
Teclas de Derecha/Izquierda: Navegar entre tarjetas.tecla derechatecla izquierda
Teclas Arriba/Abajo: Colvea la carta entre frente y dorso.tecla abajotecla arriba
Tecla H: Muestra pista (3er lado).tecla h
Tecla N: Lea el texto en voz.tecla n
![]()
Boton play
![]()
Boton play
![]()
12 Cartas en este set
- Frente
- Atrás
|
useState
|
const [state, setState] = useState(initialState);
Devuelve un valor con estado y una función para actualizarlo. Durante el renderizado inicial, el estado devuelto (state) es el mismo que el valor pasado como primer argumento (initialState). |
|
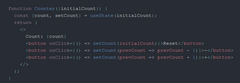
useState - actualizaciones funcionales
|

Si el nuevo estado se calcula utilizando el estado anterior, puede pasar una función a setState. La función recibirá el valor anterior y devolverá un valor actualizado. Aquí hay un ejemplo de un componente contador que usa ambas formas de setState:
|
|
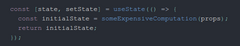
useState - Inicialización Gradual
|

El argumento initialState es el estado utilizado durante el render inicial. En renderizados posteriores, se ignora. Si el estado inicial es el resultado de un cálculo costoso, puede proporcionar una función en su lugar, que se ejecutará solo en el render inicial:
|
|
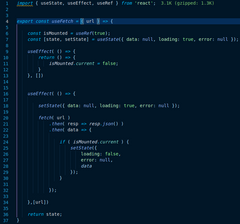
useEffect
|
Acepta una función que contiene código imperativo, posiblemente código efectivo.
Las mutaciones, suscripciones, temporizadores, registro y otros efectos secundarios no están permitidos dentro del cuerpo principal de un componente de función (denominado como render phase de React). En su lugar, use useEffect. Por defecto, los efectos se ejecutan después de cada renderizado completado, pero puede elegir ejecutarlo solo cuando ciertos valores han cambiado. |
|
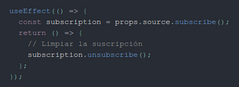
useEffect - Limpiando un efecto
|

A menudo, los efectos crean recursos que deben limpiarse antes de que el componente salga de la pantalla, como una suscripción o un ID de temporizador.
La función de limpieza se ejecuta antes de que el componente se elimine de la interfaz de usuario para evitar pérdidas de memoria. Además, si un componente se procesa varias veces (como suele hacer), el efecto anterior se limpia antes de ejecutar el siguiente efecto. |
|
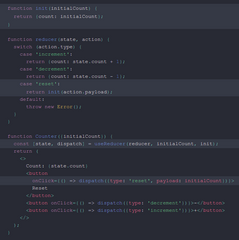
useReducer
|

useReducer a menudo es preferible a useState cuando se tiene una lógica compleja que involucra múltiples subvalores o cuando el próximo estado depende del anterior. useReducer además te permite optimizar el rendimiento para componentes que activan actualizaciones profundas, porque puedes pasar hacia abajo dispatch en lugar de callbacks.
|
|
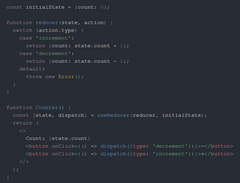
useReducer - Inicialización diferida
|

También puedes crear el estado inicial de manera diferida. Para hacerlo, le puedes pasar una función init como tercer argumento. El estado inicial será establecido como init(initialArg).
Esto te permite extraer la lógica para calcular el estado inicial fuera del reductor. También es útil para reiniciar el estado luego en respuesta a una acción: |
|
customHooks
|

|
|
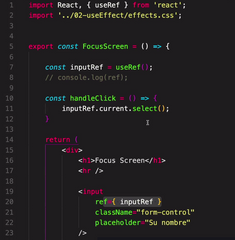
useRef
|

Sirve para mantener una "referencia mutable".
Ejemplo en imagen. Nota: En vanilla sería el equivalente a "document.querySelector('input').select()" |
|
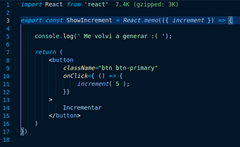
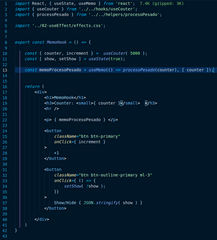
memo
|

React.memo is a function that you can use to optimize the render performance of pure function components and hooks. It has been introduced in React v16.6.
https://felixgerschau.com/react-performance-react-memo/ Note: Render if receive a change properties for component. |
|
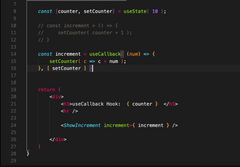
useCallback
|

Pasa un callback en línea y un arreglo de dependencias.
useCallback devolverá una versión memorizada del callback que solo cambia si una de las dependencias ha cambiado. Esto es útil cuando se transfieren callbacks a componentes hijos optimizados que dependen de la igualdad de referencia para evitar renders innecesarias (por ejemplo, shouldComponentUpdate). En pocas palabras: Nos memoriza la función |
|
useMemo
|

Devuelve un valor memorizado.
Pasa una función de “crear” y un arreglo de dependencias. useMemo solo volverá a calcular el valor memorizado cuando una de las dependencias haya cambiado. Esta optimización ayuda a evitar cálculos costosos en cada render. En pocas palabras: nos memoriza la función y el argumento, es decir nos memoriza el valor |