- Barajar
ActivarDesactivar
- Alphabetizar
ActivarDesactivar
- Frente Primero
ActivarDesactivar
- Ambos lados
ActivarDesactivar
- Leer
ActivarDesactivar
Leyendo...
Cómo estudiar sus tarjetas
Teclas de Derecha/Izquierda: Navegar entre tarjetas.tecla derechatecla izquierda
Teclas Arriba/Abajo: Colvea la carta entre frente y dorso.tecla abajotecla arriba
Tecla H: Muestra pista (3er lado).tecla h
Tecla N: Lea el texto en voz.tecla n
![]()
Boton play
![]()
Boton play
![]()
129 Cartas en este set
- Frente
- Atrás
- 3er lado (pista)
|
como incluir css en html
|

|
1.la forma que vamos a usar es link.
2.se usa en head. 3.en la parte de href se coloca la ruta del codigo css. |
|
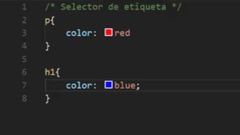
sintaxis de css
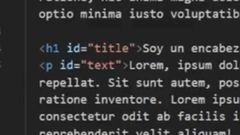
selector de etiqueta |

1.el selector es la etiqueta o elemento al que queremos aplicar el estilo.
2.abrimos llaves y ponemos la propiedad que queremos modificar. 3.ponemos dos puntos. 4.escribimos el valor de la nueva propiedad. 5.el punto y coma se utiliza como separador de propiedades. 6.a este conjunto se le denomina regla. |

|
|
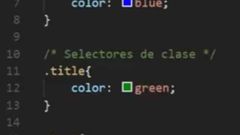
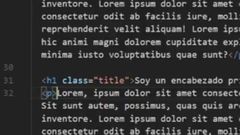
selector de clase
|

1.se crea una clase con el atributo class="nombre" se le asigna un nombre.
2.esa atributo se coloca dentro de las etiquetas html que queramos modificar. 3.entramos a la hoja de estilos css. 4.escribimos un punto que significa una clase y después el nombre de esa clase que queramos modificar. 5.abrimos corchetes y colocamos el atributo que queramos modificar,dos puntos y su nuevo valor,punto y coma. |

|
|
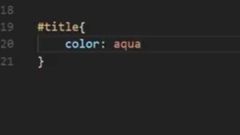
selectores de id
|

1.no se recomiendan para dar estilos.
2.solo se pueden aplicar a un elemento en todo el html. 3.por lo tanto no se puede reutilizar el código. 4.los id se utilizan en los anclas,y en javascrip para acceder al doom. 5.para hacer referencia a un id se utiliza un hashtach # y después el nombre del id. 6.abrimos corchetes colocamos el atributo que queremos modificar dos puntos y su nuevo valor,punto y coma. |

|
|
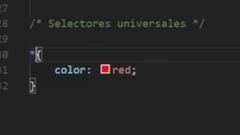
selector universales
|

1.se aplica a todo el código html.
2.aunque tiene menos peso que los otros selectores.osea que si hay otro selector que esta modificando otra parte del html esta no la puede cambiar el selector universal. |
|
|
selectores de atributo
|

1.seleccionan atrabes del atributo.
2.hay varias formas de escribir esos selectores y afectan a diferentes atributos. |
|
|
mas selectores de atributos
|

|
|
|
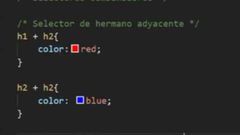
selectores combinados:
selector de hermano adyacente |

1.lo que hace este selector es seleccionar al hermano que esta justo debajo de la etiqueta que colocamos al principio,en este caso h1 y la etiqueta que esta debajo es h2.
2.pero solo selecciona ese h2 y ninguno mas. 3.en el segundo ejemplo h2 + h2 significa que la etiqueta hermana de h2 que estaba debajo de h2 es la que va a ser modificada. |
|
|
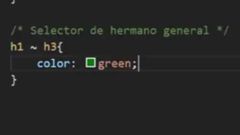
selectores combinados:
selector de hermanos general |

1.lo que hace este selector es aplicar ese atrabuto a todos los hermanos que esten debajo de el hermano nombrado al principio del selector,en este caso h1.
|
|
|
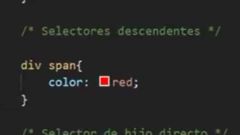
selectores combinados:
selectores descendentes |

1.se aplica a las etiqueta anidada dentro de la etiqueta mencionada.
en esta cas dentro de div hay una etiqueta span y a esa etiqueta se aplica el atributo. |
|
|
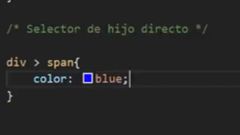
selectores combinados:
selector de hijo directo |

1.solo se aplica si adentro de la primer etiqueta nombrada esta la segunda etiqueta nombrada,en el caso de que la segunda etiqueta nombrada este a dentro de la primera pero después adentro de otra,no se aplica porque no es hijo directo de la primera.
|
|
|
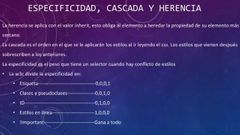
especificidad,cascada y herencia
|

|
|
|
pagina:
normalize.css |

1.lo que hace es resetear el estilo de los navegadores.
2.descargamos una hoja de estilos css de esa pagina. 3.usamos esa hoja de estilos en la pagina web con la etiqueta link puesta en head con la ruta de esta hoja. 4.se puede personalizar a gusto. |
|
|
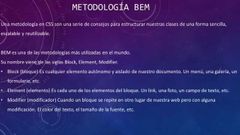
metodología bem 1
|

|
|
|
metodología bem 2
|

|
|
|
box model 1
propiedades de una caja y de los e.l. |

|
|
|
box model 2
grafica propiedades de una caja y de los e.l. |

1.la primer img muestra como se comportan los elementos de bloque y de linea,el espacio que ocupan.
2.la segunda img muestra todas la propiedades de una caja. |
|
|
abrir inspector en web
|
1.apretando f12 se abre el inspector para chequear nuestro código y ver si hay errores.
|
|
|
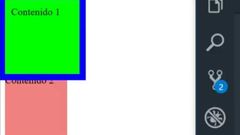
propiedad de una caja
outline |

1.se usa para medir limites con otro e.b.,outline no ocupa lugar,por eso en la segunda img se ve que tapa al 2 contenido,no respeta los limites de los e.b..
|

|
|
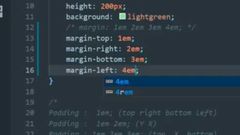
propiedad de e.b.
margin |

1.lo que quiere decir la img es que margin es un shorthand,afecta a todos los lados de una caja.
2.top (ariba),righ(derecha),bottom(abajo), left(izquierda).siguen el orden de las agujas del reloj. 3.si vamos agregando mas valores,se van a ver afectados diferentes lados de la caja segun las agujas del reloj. 4.1em son 16px. 5.las propiedades también se pueden aplicar por separado. |

|
|
propiedad de los e.b.
padding |

1.es igual que margin solo que este es la separación entre el contenido y el propio borde de su caja.
|
|
|
propiedad de los e.b.
border |

|
|
|
border 2
|

1.estas son todas las formas de aplicar las propiedades de border.
|
|
|
propiedad de los e.b.
outline |

|
|
|
outline 2
|

|
|
|
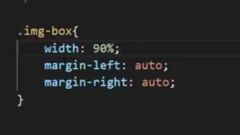
truco para centrar un e.b.
|

al poner auto se centra utilizando las medidas de width de referencia.
|
|
|
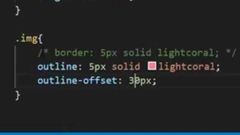
outline 3
|

1.la propiedad offset lo que hace es decir que tan separado queremos el outline de la caja.
2.puede tener valores negativos offset para dibujar un marco adentro de la caja. |

|
|
propiedad de los e.b.
position |

|
|
|
semantica propiedad
position relative |

1.al colocar el atributo position relative,lo que pasa es que podemos mover el bloque al lugar donde queramos pero su lugar original si concervandose igual que outline.
pero en realidad el bloque esta en otro sitio por lo que casi siempre termina ensima de otros bloques. |
|
|
sintaxis propiedad
position relative |

1.el z-index: 1; esta colocado para darle valor a ese bloque y que no quede tapado por el otro,solo se usa si es que el otro bloque lo tapa.
|
|
|
propiedad
position absolute |

1.el viewport son los bordes de la pagina.
|
|
|
propiedad
position absolute 2 |

1.en la img aparese position relative esto es porque si colocamos cualquier position en el bloque que contiene a position absolute,deja de usar como puntos de referencia los bordes de la pagina y usa los bordes de ese bloque.
2.despues abajo aparese la sintaxis. |
|
|
propiedad
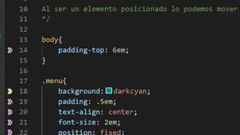
position fixed |

1.si no queda fijo al filo de la pagina puede ser porque h1 genera un margen entoses hay que ponerle margin 0.
2.para que no tape nada,hay que modificar el body y ponerle un padding-top del tamaño que se requiera. |

|
|
propiedad
position stiky |

1.la única diferencia con el anterior es que nosotros le marcamos el tope donde queremos que empiece a moverse.
2.en la img de pista se ve claramente que cuando yege al top cero es cuando empiece a seguir el movimiento de scroll. |

|
|
propiedad de e.b.
z-index |

1.lo unico que no esta bien escrito es la parte del padre y el hijo.
2.por flujo de html el hijo siempre va a estar por ensima. 3.la unica manera que un hijo este por debajo es poner un z-index: -1; y el padre no tiene que tener z-index declarado si no no funciona. |

|
|
propiedad de e.b. y e.l.
display |

1.generalmente se usa display en los e.l. debido a que no se comportan como los de bloque en el momento de modificar si margin o padding horisontal(heigth).
2.cuando modificamos un e.l. horisontal,este no modifica el flujo de los bloque por debajo ni por ensima si no que los tapa. 3.por eso se aplica display:inline - block,para que se comporte como un e.b. |
|
|
pseudoelementos
|

1.en la sintaxis se escribe el selector, doble dos puntos y el nombre del pseudoelement y entre llaves el estilo.
2.first--line y letter solo funcionan en e.b. |
|
|
pseudoelement
first-letter |

1.modifica la primer letra de el texto seleccionado,como se muestra de ejemplo la letra p.
2.solo funciona con e.b. |
|
|
pseudoelemento
first-line |

1.modifica la primer linea y si la pantalla varia su tamaño no importa porque calcula la primer linea y la modifica.
2.solo funciona con e.b. |
|
|
pseudoelemento
selection |

1.personaliza los colores de el texto que seleccionamos.
2.esta en desuso pero todavía funciona en todos los servidores. |
|
|
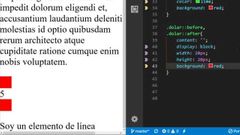
pseudoelementos
before y after |

1.los elementos que colocamos dentro de estos,no existen para el programa.
2.la propiedad content es obligatoria. 3.son elementos de linea por defecto. 4.son hijos del elemento al que pertenecen. 5.lo que ponemos adentro de content es lo que aparece a uno de los lados del elemento seleccionado. 6.si ponemos before significa que va primero que el elemento seleccionado. 7.si ponemos after va al final del elemento seleccionado. 8.para dibujar algo hay que colocar display:block,debido a que son elemento de linea y no pueden cambiar su ancho y alto,primero hay que darles propiedades de e.b. |

|
|
pseudoclases
|

1.se pueden usar sin ningún selector como muestra la img.
|
|
|
pseudoclase
link y visited |

1.link se utiliza cuando el link no fue visitado,mientras el link no lo visiten su propiedad es la que se va a ver.
2.visited se utiliza cuando el link fue visitado y ahi se aplica su propiedad. |
|
|
pseudoclase
active |

1.lo que hace es modificar un elemento en el momento que damos click y una ves que terminamos de dar click el elemento vuelve a su normalidad,es una fraccion de segundo.
2.en este caso se utiliza para dar la sensación de que apretamos un botón,haciéndolo mas chico durante esa fracción de segundo. |
|
|
pseudoclase
hover |

1.hover lo que hace es modificar el elemento mientras el raton este ensima.
2.una ves que sacamos la flecha de ensima del elemento,este vuelve a su normalidad. |
|
|
pseudoclase
focus |

1.cuando a un elemento le dan click significa que tiene el foco y ahi se aplica esta propiedad,una ves que se haga click en otro lado el foco desaparese.
|
|
|
psuedoclase
target |

1.solo se puede aplicar a los elementos que son llamados por un elemento ancla.
2.sirve para hacer que un menu con position fixed no tape a el parrafo o a otro elemento,poniendo un padding-top. |
|
|
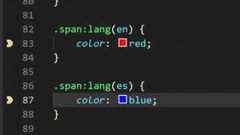
pseudoclase
lang() |

1.sirve para indentificar textos pero solo funciona si la clase,id,selector etiqueta tienen el atributo lang.
2.por ejemplo en este caso hay dos etiquetas span con la misma clase pero tienen diferente valor de lang,una esta en ingles y la otra en español,con esta pseudoclase lo identificas mejor y aplicas lo cambios a la clase que prefieras. |
|
|
mas pseudoclases
para formularios enabled y disabled |

las pseudoclases son un tipo de selectores mas específicos,solo seleccionan elemento para despues modificarlos a gusto.
1.enabled es el valor por defecto de los input y significa que estan activos.con este nombre se selecciona a esos imput 2.disabled es para desactivar los imput.y con ese nombre se selecciona a esos input. |
|
|
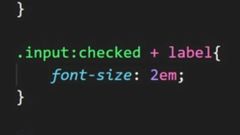
pseudoclases para formularios
checked |

1.lo que hace es modificar el elemento mientras sea seleccionado y cuando le quiten el seleccionado vuelve a la normalidad.
2.en este caso el selector + label es para seleccionar input y label. 3.hay un truco que es aplicar el atributo for en el label para que no haga falta darle click al selector sino solo al label y se modifique el elemento.y a selector se le aplica display none para que desaparesca. |
|
|
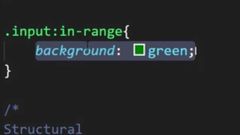
pseudoclases para formularios
in-range |

1.modifica el input mientras este cumpla con el rango que se le asigno,de no ser asi no pasa nada.
2.mientras no se aplique ningun tipo de valor,se va a aplicar in-range,en el momento que se aplique un valor y no este entre los limites ahi se desactiva. |

|
|
pseudoclases para formularios
out-of-range |

1.es al revés de in-range,si el valor esta fuera del rango es cuando se aplica y cuando esta dentro del rango no se aplica.
|
|
|
pseudoclases para formularios
optional |

1.es el valor por defecto de los input,significa que es opcional llenar esa parte del formulario,no es obligatoria.y con esta pseudoclase seleccionamos a todos esos input.
|
|
|
pseudoclase para formularios
required |

1.selecciona a todos los input required.
|
|
|
pseudoclase para formulario
valid y invalid |

1.valid selecciona a los input con el valor aceptable.
2.invalid selecciona a los input con el valor invalido. |
|
|
pseudoclase
root |

|
|
|
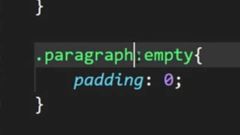
pseudoclase
empty |

1.se aplica para los elementos vacíos,es decir,etiquetas que no tienen contenido.
2.por ahi necesitamos dejar una etiqueta sin contenido para rellenar despues y afecta en el momento de aplicar estilo,entonses usamos padding 0 para que no modifique el flujo html |
|
|
pseudoclase
child |

1.sirven para seleccionar hijos o para seleccionar por números,par,impar.
2.no importa si los hijos no tienen la misma clase. |
|
|
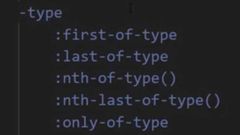
pseudoclase
type |

1.funciona igual que el child pero solo cuenta a los hijos que tienen la misma clase.
|
|
|
pseudoelemento
not() |

1.se coloca un condición adentro de los paréntesis y todos lo que tengan esa condición no serán afectados por el cambio,como muestra la img de pista.
|

|
|
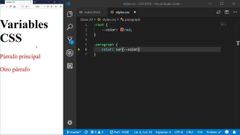
variables en css (custom properties)
|

1.la primer especificación de sintaxis es para crear una variable y la segunda es para aplicarla.
2.en la img de pista muestra como llamar a una variable y como aplicarla. |

|
|
propiedad
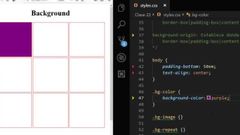
background |

|
|
|
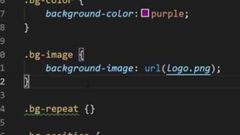
propiedad
background-color |

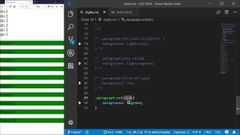
1.pinta el fondo de la caja o bloque,del color que seleccionamos.
|
|
|
propiedad para img
background-image:url() |

1.coloca una img de fondo pero hay que utilizar otros background para ajustarla.
2.entre los parentesis de url va la ruta de la imagen. |
|
|
propiedad para img
background-size |

1.en la img de pista aparese la sintaxis de el primer size,al ocupar el 10% de la caja para que el resto no quede vacio lo que hace es repetir la img hasta rellenar toda la caja.
2.contain la img no se deforma pero se repite si es que no ocupa el total de la caja. |

|
|
propiedad para img
background-repeat |

1.tiene tres valores.
2.1 valor es no-repeat y es para no repetir la img aunque no ocupe toda la caja la img que esta puesta. 3.2 valor es repeat para que repita la img. es el valor por defecto. 4.3 valor es repeat x o y para que solo se repita en el eje x o en el y depende cual seleccionamos. |
|
|
propiedad para img
background-position |

1.abajo muestra todas las posibles combinaciones.
|
|
|
propiedad para img y para pintar
background-clip |

1.sirve para poder elejir asta que parte pintamos en una caja.
2.las variables en valores son las mismas que tienen los limites de una caja,padding,margin,border,content. lo unico que se agrega es el guion alto y el box que es caja en ingles. 3.en las img tiene un defecto y es que no las ajusta correctamente. |
|
|
propiedad para img
background-origin |

1.es totalmente igual que background-clip solo que ajusta mejor la imagen al sector que seleccionamos.
|
|
|
propiedad para img
background-attachment |

1.permite establecer si el fondo se coloca respecto a la caja o al viewport(limites de la pagina).
2.tiene dos valores. 3.fixed que coloca la img respecto al viewport. 4.scroll que es el valor por defecto que la coloca respecto a la caja. |

|
|
como usar varias img con distintos efectos en una sola caja,background multiple?
|

1.esto es cuestion de sintaxis separar los url por comas y al ultimo ponerle punto y coma.
2.los valores tambien separarlos por comas y ir poniendolos segun el orden en el que se puso el url. 3.si queremos modificar todos,solo se pone un valor y se aplicara a todos. |
|
|
propiedad para estilos de la viñeta de la lista.
list-style-type |

1.sirve para cambiar el detalle al costado derecho de la lista,como muestra en la img de pista,seria el circulo *****,esto le da diferentes estilos a ese detalle o viñeta.
|

|
|
tipografías 1
|

1.buscar los estilos en interne,te vas a volver loco aprendiendo todos.
|
|
|
tipografía
font-size |

|

|
|
tipografía
font-weight y font-style |

|
|
|
tipografía
text-transform text-align text-decoration text-indent |

|
|
|
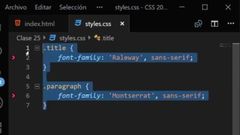
tipografía
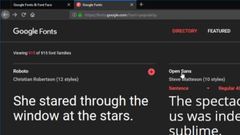
google fonts |

1.en esta pagina se pueden encontrar todos los estilos de texto y sus familias.
2.solo se descarga el link de la que queremos,lo pegamos en head,y abajo de donde sacamos ese link va a apareser un font-family con el valor de esa fuente. 3.lo copiamos y los pegamos en nuestra hoja de estilos css y se lo agregamos a la clase que deseemos. |

|
|
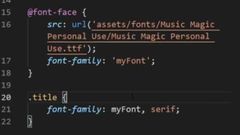
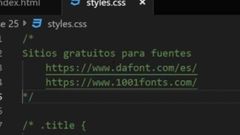
tipografía
@font-face |

los sitios para descargar fuentes que no sean google,necesitan seguir estos pasos.
1.tiene dos propiedades obligatorias, 1src: url(rita de la fuente 2 font-family:'nombre que queramos'; 2.generalmente las descargas se guardan en carpeta asette y adentro de asette se crea una carpeta fonts y ahi se guardan. 3.en la img de pista aparecen sitios |

|
|
whatfont
|

1.una forma de saber de que fuente están hechas las paginas que te gustan para copiar.
|
|
|
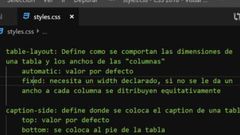
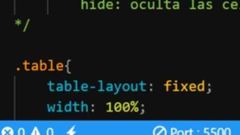
propiedad para las tablas
table-layout:fixed; |

1.fixed sirve para que cada box de una table sea igual a la otra,y que no aya una box mas grande que otra o mas chica.
|

|
|
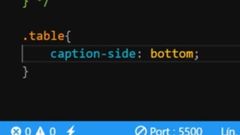
propiedad de etiqueta caption
caption-side:valor; |

1.mueve el titulo abajo de la tabla ya que arriba es la posición por defecto.
|

|
|
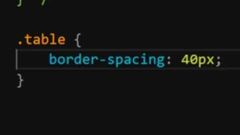
propiedad de una tabla
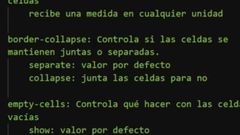
border-spacing:valor; |

1.controla el espacio entre las celdas,recibe una medida en cualquier unidad.
|
|
|
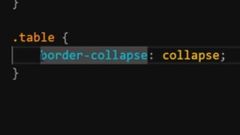
propiedad de tabla
border-collapse: valor; |

|

|
|
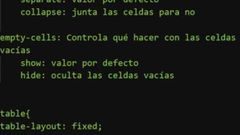
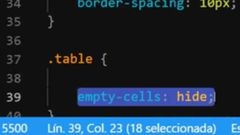
propiedad para tabla
empty-cells: valor ; |

|

|
|
propiedad para hacer una tabla diseño responsable
overflow-x:auto; |

1.cuando la pantalla es muy chica y no entra la tabla,se genera un scrol general para toda la pagina,con esta propiedad sola mente se generaría un scrol personal para la tabla.
|
|
|
img diseño responsable
|

|
|
|
img diseño responsable 2
|

|
|
|
img diseño responsable 3
|

1.sirve para centrar una img verticalmente y centrar un texto verticalmente.
2.la propiedad table es para que cuando se achique la pagina el texto se valla rompiendo y apareciendo debajo y que no pege un salto al final de la img. |

|
|
redimencionar videos y img con la propiedad: object-fit: ;
|

1.se usa para especificar como se debe cambiar el tamaño de img o video para que se ajuste a su contenedor.
fill:valor por defecto. contain:el contenido se ajustara hasta rellenar de forma horizontal o vertical el contenedor sin deformarse cover:el contenido se ajustara hasta rellenar de forma horizontal y vertical el contenedor sin deformarse. none:el contenido no se redimenciona y mantiene su tamaño original mostrando solo el trozo de las dimenciones especificadas. scale-down:selecciona el menor de la comparación entre none y contain. |
|
|
propiedad para img y videos
objet-position: ; |

1.cuando la img no se llega a mostrar completa en el contenedor,lo que hace es elegir que parte de la img queremos que se muestre.
|
|
|
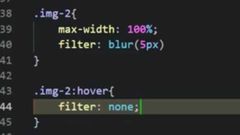
propiedad para img y videos
filter: ; |

1.aplica filtros,se puede configurar para que los filtros se aplican solo si colocamos la flecha encima de la img.
|

|
|
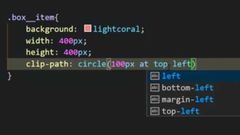
propiedad para box
clip-path: ; |

|

|
|
propiedad para box
clip-path: ; 2 |

|
|
|
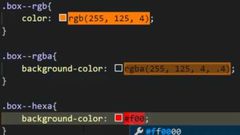
propiedad para dar color a box
color: ; background-color: ; |

|

|
|
propiedad para dar color a box
color: ; background-color: ; 2 |

|

|
|
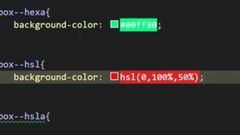
propiedad para dar color a box
color: ; background-color: ; 3 |

1.este es el modo mas recomendado debido a sus opciones múltiples.
|

|
|
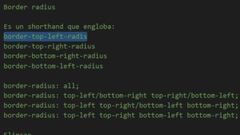
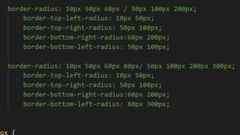
propiedad para redondear los bordes de box
border-radius: ; |

|
|
|
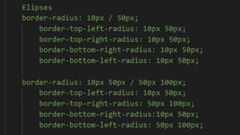
propiedad para redondear en forma de elipse los bordes de box
border-radius: ; |

|

|
|
propiedad para crear una sombra
para box. box-shadow: ; |

|

|
|
propiedad para hacer degradados lineales en box.
background-image: linear-gradiente(color1,color2); |

1.los efectos que se usan para las img,se pueden aplicar en lo degradados.
|

|
|
propiedad para hacer degradados radiales (circulares) en box.
background-image: radial-gradiente(,circle 45px,color1,color2); |

1.los efectos que se usan para las img,se pueden aplicar en lo degradados.
|
|
|
propiedad para hacer degradados lineales en box.
background-image: linear-gradiente(color1,color2); 2 |

1.con repeating genera franjas,donde nosotros definimos el comienzo y el final de una y la propiedad lo repite.
|

|
|
propiedad para box.
overflow: ; |

|
|
|
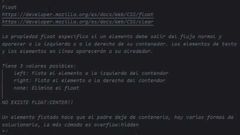
propiedad para box.
float: ; |

|
|
|
teoría de flexbox.
|

1.hace que las cajas sean flexibles de ahi el nombre flexbox.
|
|
|
teoría de flexbox 2.
|

1.al usar flexbox se generan unos ejes.
|
|
|
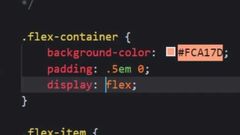
uso de flexbox y mas teoría.
|

|

|
|
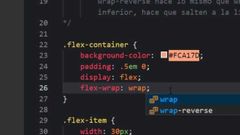
uso de flexbox y mas teoría 2.
|

|

|
|
flexbox alineamiento.
|

|
|
|
teoria sobre el valor de la propiedad display,
grid. |

|
|
|
grid terminologia.
|

|
|
|
grid ventajas.
|

|
|
|
modificar columnas y filas con grid 1.
|

1.display:grid; aplica grid.
2.grid-template-columns: seleccionamos el ancho de cada columna. 3.grid-template-rows: seleccionamos el ancho de cada fila. 4.grid-columns-gap: seleccionamos la separación entre celdas solo en las columnas. 5.grid-row-gap: seleccionamos la separación entre celdas solo en las filas |
|
|
ordenar elementos con grid-colum y grid-row.
|

|
|
|
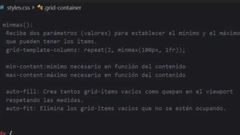
medidas de la cuadrícula y función repeat.
|

|
|
|
explicit gird.
implicit grid. |

|
|
|
limites de los bloques o items en grid.
|

|
|
|
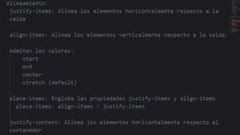
alineamiento en grid.
|

|

|
|
alineamiento en grid 2.
|

|
|
|
grid-template-areas:
|

funciona como las columnas y filas,de hecho es compatible con colum y filas.
|
|
|
cambiar el nombre a las columnas y filas
|

|
|
|
poner un grid dentro de otro grid .
|

1.sirve por si necesitamos modificar el interior de un grid,sin modificar el exterior de filas y columnas de los otros grid.
|
|
|
shorthands y grid
|

|
|
|
web responsive design
|

|
|
|
web responsive design
columnas fluidas |

|
|
|
web responsive design
media querys:concepto |

|
|
|
web responsive design
media querys:sintaxis |

|
|
|
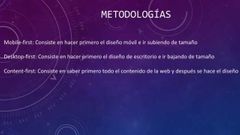
web responsive design
metodologias |

|
|
|
braekpoint
|

sirve para adaptar la pagina web a cada dispositivo en especifico.
|