- Barajar
ActivarDesactivar
- Alphabetizar
ActivarDesactivar
- Frente Primero
ActivarDesactivar
- Ambos lados
ActivarDesactivar
- Leer
ActivarDesactivar
Leyendo...
Cómo estudiar sus tarjetas
Teclas de Derecha/Izquierda: Navegar entre tarjetas.tecla derechatecla izquierda
Teclas Arriba/Abajo: Colvea la carta entre frente y dorso.tecla abajotecla arriba
Tecla H: Muestra pista (3er lado).tecla h
Tecla N: Lea el texto en voz.tecla n
![]()
Boton play
![]()
Boton play
![]()
11 Cartas en este set
- Frente
- Atrás
|
MVW
|
Model-View-Whatever works for you
|
|
MVC
|
Model View Controlller
|
|
MVVM
|
Model-View View-Model
|
|
SPA
|
Single Page Application
|
|
steps to use routing library
|
1. use ng-view
2. load ngRoute library 3. import ngRoute module 4. define routes |
|
set a module
|
angular.module("my-module", []);
|
|
get a module
|
angular.module("my-module")
|
|
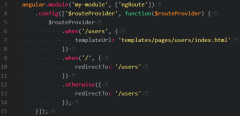
create a routing configuration
|

ngRoute module
$routeProvider dependecy .when .otherwise |
|
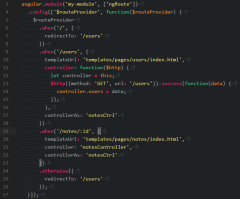
add controllers to routes
|

controller
controllerAs |
|
We can gain access to the note's id in the following URL: http://example.com/#/notes/42 by injecting the __________ service into the NotesShowController.
|
$routeParams
|
|
Use the routeParams service to fetch a single note based on the id given in the URL from the server URL /notes/:id.
An example of a possible URL for this might be: http://example.com/#/notes/42. |

$routeParams.id
|